サイト表示速度UP!EWWW Image Optimizerを初心者向けに解説

記事の結論
など初心者の抱く悩みがマルっと解消できます。
詳細は、当記事の内容《サイト表示速度UP!EWWW Image Optimizerを初心者向けに解説》でご確認ください。
本文に入る前に・・
最近わたくしのサイト、表示されるのが遅い気がしてならないのです。 何か目に見えないモノが、悪さをしているのでしょうか?(汗)
もしやそれは、今ブロガーの中で噂になっておるお化けかもしれんよ・・(汗) その名は、「妖怪速度落とし」や!!
最近、ギャグが雑すぎます・・。
えっと・・ まなぶ君のサイトは画像結構使ってるやんな? 記事投稿前に、画像をちゃんと適正な画質にせな容量も使ってまうし表示速度も遅くなってまうで!!

画像は、そのままバシバシ貼り付けてしまっております・・。

そんじゃ、画像圧縮プラグインを導入して解決やっ♪
はじめに
✔記事の作者「とも蔵」ってどんなヤツ??
 「とも蔵」ってこんなヤツ・・
「とも蔵」ってこんなヤツ・・《特徴その1》
常に「俺ならできる!」とつぶやいている無能なキ〇ガイ
《特徴その2》
情報化時代で「自由を手に入れる」為にブログを始めた勘違い野郎
《特徴その3》
営業職時代に「思い込み」と「勘違い」だけで営業成績No1を取り続けた単細胞
《特徴その4》
「運」と「タイミング」だけで某大手会社のマネージャーに爆速で就任した授かリーマン
✔皆様へのご挨拶っす!
はじめましてっす♪m(__)m
自分、とも蔵っていう名でブログやってるっす♪
冒頭にある「まなぶ君」との会話は、関西弁っすけどコテコテの関東人っす( *´艸`)
ブログ始めた目的は何かって!?
それは、クズからの脱却っす!!
自分、基本何しても長続きしない飽きっぽいクズっす・・"(-“"-)"
学生時代のアルバイトは転々とし、社会人になってからも4回転職してるっす・・
当然、コレといった趣味も無いつまらない人間っす・・(-_-;)
なので・・
何かに真剣に取り組んでいる人への嫉妬が半端ねぇっす・・
そこら辺、クズなんで・・
だって、人生楽しそうでキラキラしてるから・・
ー(;´Д`)ー(;´Д`)ー(;´Д`)ー(;´Д`)ー
でもね・・
この歳になって、やっと気づいたっす・・
嫉妬してるだけじゃ何も変わらんという事に・・
で、真剣に考えたっす!(-。-)y-゜゜゜
果たして、こんな自分でもキラキラ人生を送る方法はあるのであろうか・・
・・・(~_~;)
・・・(;´Д`)
あっ・・!!
「気付いちゃった♪」(´▽`*)ぱぁぁ~
まんま100%、キラリ人の真似すれば良くねぇっすか!?(´▽`*)
くだらないプライドなんて捨てちゃりまっす!!
(੭ु´・ω・`)੭ु⁾⁾ くだらないプライドはゴミ箱へぽいっ・・
って事で・・
真似してるキラリ人の話とかはがっつり端折るっすけど・・
今では、真剣に色々な事に挑戦してるっす!!
本を読んだり、プログラミングを勉強したり、良いと思ったコトやモノの伝え方を勉強したり・・
そして、今っ!
試行錯誤で手に入れた情報をブログというツールを駆使して発信してるっす(´▽`*)♪
それでね・・
ー(´▽`*)ー(´▽`*)ー(´▽`*)ー(´▽`*)ー
今では、自分に自信を持てるようになったっすよ(^_^)v
ブログ最高っす!
記事の内容はまだまだっすけど・・(笑)
って事で・・
ブログは、自分のキラキラした人生を獲得する為に必要なツールなのでゆる~く書き続けていくっすよ~(´▽`*)
【自由な人生はココから始まる!まずは無料体験♪】
読者の皆様(あなた)へ
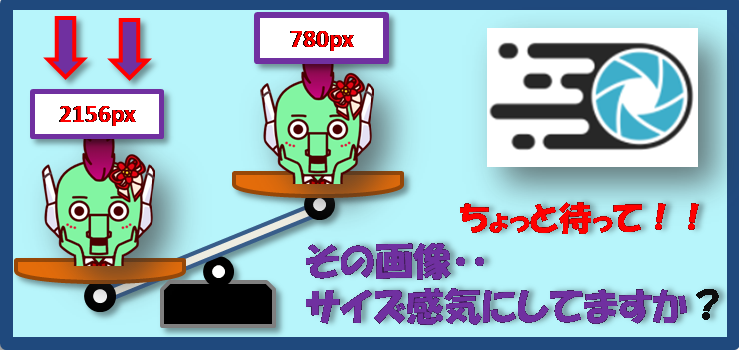
その画像・・
もしかして、サイズ無加工のままサイトにアップロードていませんか?
画像サイズは、サイトの表示速度に大きく影響します。
サイトの表示速度が遅いと、ユーザビリティーが下がりサイト離脱率が高まります。
せっかくサイトに訪問してもらっても、最後まで読んでもらえなければ元も子もありませんよね?
では、サイトの表示速度をおとさない為に何をすべきか?
それは、画像サイズの最適化です。
とはいえ、アップロードする画像をその都度最適化するのは手間ですよね?
そこで、当記事では誰でも簡単に画像サイズを最適化できる必須プラグイン「EWWW Image Optimizer」について紹介していきます。
■ 最近サイトの表示速度が遅い・・
■ 画像を多く取り入れているが、対策はしていない・・
という状態の方へおすすめです♪
EWWW Image Optimizerとは
EWWW Image Optimizer
■ 新規画像の圧縮
■ 既存画像の一括圧縮
プラグイン導入前の注意事項
導入前の注意事項
■ 使用テーマとの相性を確認すべし
※[使用テーマ名 EWWW Image Optimizer 相性]のキーワードで検索するとほぼ確認が取れます。
■ バックアップを取っておくべし
※新しいプラグインを導入すると、ごく稀に不具合を生じる事がある為
EWWW Image Optimizerの導入


よっしゃ、画像どおりにサクッと導入してくで!
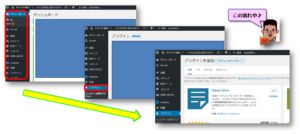
EWWW Image Optimizerのインストール
WordPress管理画面≫サイドバー≫プラグイン≫新規追加

[キーワード]にEWWW Image Optimizerと入力

[今すぐインストール]≫[有効化]

EWWW Image Optimizerの初期設定


[EWWW Image Optimizer]は導入するだけで、画像圧縮スキルが発動するんやけど2つだけ設定しておきたい事があるんや!
初期設定2つ
■ コンバージョンリンクの非表示
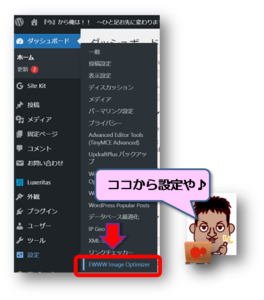
WordPress管理画面≫設定≫EWWW Image Optimizer

[Enable Ludicrous Mode]

✔メタ情報削除・リサイズの設定方法
■メタ情報の削除
画像に含まれる位置情報やカメラ機種情報などの余分な情報がクリアされます。
[基本]≫①[メタデータを削除]に✔を入れる≫②[画像のリサイズ]1024px以下の数字を入力≫[変更を保存]

■リサイズ
リサイズの設定を行うことで、すべての画像が適正なサイズに変更され画像容量を大幅に削減できます。
[リサイズ]≫[既存の画像~]及び[他の画像~]をチェック≫[変更を保存]

✔コンバージョンリンク非表示の設定方法
■コンバージョンリンク非表示
勝手に画像の拡張子変えられてしまい、画像の質が低下するリスクを回避します。

EWWW Image Optimizerの主な使い方


そんじゃ、基本的な使い方の説明に入るで~♪
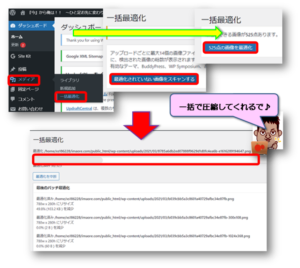
アップロード済み画像の最適化

一括最適化
WordPress管理画面サイドバー≫[メディア]≫[一括最適化]

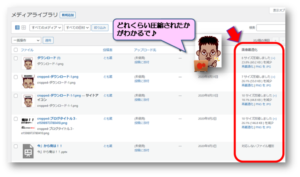
新規アップロード画像の最適化

どれくらい圧縮されたかの確認もできるんや!

記事のまとめ
無加工の画像は、サイトの表示速度に大きく影響します。
サイトの表示速度が遅いと、ユーザビリティーが下がり離脱率が高まります。
そこで、自動で画像を圧縮してくれるプラグインEWWW Image Optimizerの導入をおススメします。
作業は以下の手順です。
①EWWW Image Optimizerの導入
②EWWW Image Optimizerの各種設定
EWWW Image Optimizer
■ 新規画像の圧縮
■ 既存画像の一括圧縮
導入前の注意事項
■ 使用テーマとの相性を確認すべし
※[使用テーマ名 EWWW Image Optimizer 相性]のキーワードで検索するとほぼ確認が取れます。
■ バックアップを取っておくべし
※新しいプラグインを導入すると、ごく稀に不具合を生じる事がある為
初期設定2つ
■ コンバージョンリンクの非表示
上記設定をしておくことで、新規画像アップロードの度に自動で最適化してくれます。
この記事と併せて読んで頂きたい「おすすめの本」♪
最後までお読みいただきありがとうございました。