【初心者向け】無料テキストエディタTeraPad~設定・実践編~

記事の結論
WEBページ作成に便利な無料テキストエディタ『TeraPad』の作業効率を上げる、初心者におすすめの設定から簡単な使い方までマルっと理解できます。
詳細は、当記事の内容≪【初心者向け】無料テキストエディタTeraPad~設定・実践編≫でご確認ください。
本文に入る前に・・

でも、安心しなさい♪ 最後まで面倒見ちゃるから(笑)

今回は、TeraPad導入後のおすすめ設定と簡単な使い方を紹介してくからいつも通り学んでこうなっ♪
はじめに
✔記事の作者「とも蔵」ってどんなヤツ??
 「とも蔵」ってこんなヤツ・・
「とも蔵」ってこんなヤツ・・《特徴その1》
常に「俺ならできる!」とつぶやいている無能なキ〇ガイ
《特徴その2》
情報化時代で「自由を手に入れる」為にブログを始めた勘違い野郎
《特徴その3》
営業職時代に「思い込み」と「勘違い」だけで営業成績No1を取り続けた単細胞
《特徴その4》
「運」と「タイミング」だけで某大手会社のマネージャーに爆速で就任した授かリーマン
✔皆様へのご挨拶っす!
はじめましてっす♪m(__)m
自分、とも蔵っていう名でブログやってるっす♪
冒頭にある「まなぶ君」との会話は、関西弁っすけどコテコテの関東人っす( *´艸`)
ブログ始めた目的は何かって!?
それは、クズからの脱却っす!!
自分、基本何しても長続きしない飽きっぽいクズっす・・"(-“"-)"
学生時代のアルバイトは転々とし、社会人になってからも4回転職してるっす・・
当然、コレといった趣味も無いつまらない人間っす・・(-_-;)
なので・・
何かに真剣に取り組んでいる人への嫉妬が半端ねぇっす・・
そこら辺、クズなんで・・
だって、人生楽しそうでキラキラしてるから・・
ー(;´Д`)ー(;´Д`)ー(;´Д`)ー(;´Д`)ー
でもね・・
この歳になって、やっと気づいたっす・・
嫉妬してるだけじゃ何も変わらんという事に・・
で、真剣に考えたっす!(-。-)y-゜゜゜
果たして、こんな自分でもキラキラ人生を送る方法はあるのであろうか・・
・・・(~_~;)
・・・(;´Д`)
あっ・・!!
「気付いちゃった♪」(´▽`*)ぱぁぁ~
まんま100%、キラリ人の真似すれば良くねぇっすか!?(´▽`*)
くだらないプライドなんて捨てちゃりまっす!!
(੭ु´・ω・`)੭ु⁾⁾ くだらないプライドはゴミ箱へぽいっ・・
って事で・・
真似してるキラリ人の話とかはがっつり端折るっすけど・・
今では、真剣に色々な事に挑戦してるっす!!
本を読んだり、プログラミングを勉強したり、良いと思ったコトやモノの伝え方を勉強したり・・
そして、今っ!
試行錯誤で手に入れた情報をブログというツールを駆使して発信してるっす(´▽`*)♪
それでね・・
ー(´▽`*)ー(´▽`*)ー(´▽`*)ー(´▽`*)ー
今では、自分に自信を持てるようになったっすよ(^_^)v
ブログ最高っす!
記事の内容はまだまだっすけど・・(笑)
って事で・・
ブログは、自分のキラキラした人生を獲得する為に必要なツールなのでゆる~く書き続けていくっすよ~(´▽`*)
【自由な人生はココから始まる!まずは無料体験♪】
読者の皆様(あなた)へ
当記事は、TeraPad導入(ダウンロード・インストール)後のおすすめ設定および、簡単な使い方について紹介しています。
※同ソフトはWindowsのみのOS対応となっております。
TeraPad(無料テキストエディタ)の導入は済んでいるが、
■ 導入後の設定方法が分からない・・
■ 使い方が分からなくて不安・・
という状態の方へおすすめです♪
事前準備



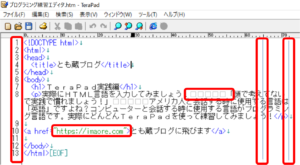
TeraPad練習用ソースコード
- <!DOCTYPE html>
- <html>
- <head>
- <title>とも蔵ブログ</title>
- </head>
- <body>
- <h1>TeraPad実践編</h1>
- <p>実際にHTML言語を入力してみましょう!</p>
- <a href="https://imaore.com">とも蔵ブログに飛びます</a>
- </body>
- </html>


TeraPadおすすめ設定
おっと、その前にカラーリングや♪ 初期状態だと設定は[標準]になってるから、入力するプログラミング言語に合わせて変更していってなっ! 今回は、基本のHTML言語で入力する場合の設定方法を紹介するで!
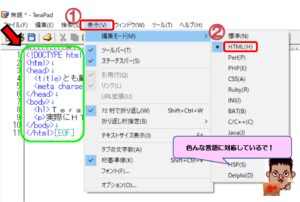
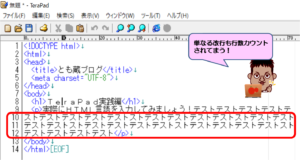
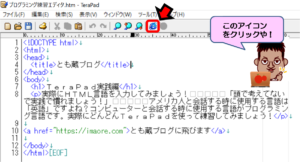
カラーリング(ソースコードの色分け)

上の画面緑枠内を見ると、HTML言語の部分が青くなったやろ? 入力していく時に、この方が断然分かりやすいで~♪ じゃ、おすすめの設定を紹介していくでっ♪
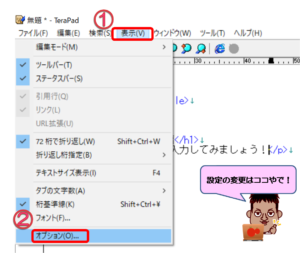
設定変更画面までの流れ



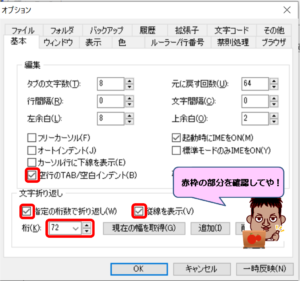
赤枠項目の補足
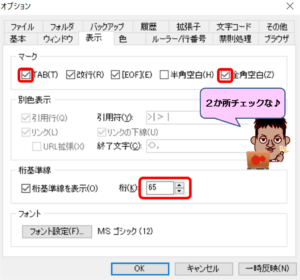
変更後の表示画面



赤枠項目の補足
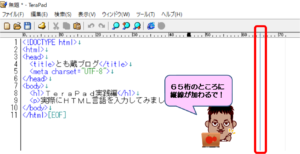
変更後の表示画面



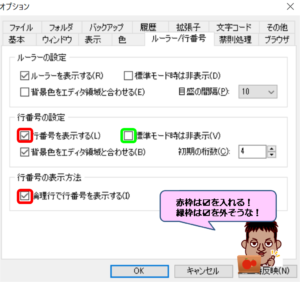
赤枠項目の補足
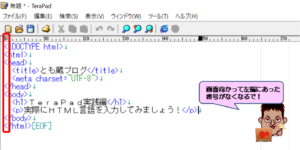
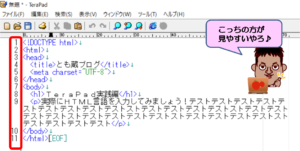
ちなみに[行番号を表示する]のチェックを外すと・・

同様に[論理行で行番号を表示する]のチェックを外すと・・

変更後の表示画面

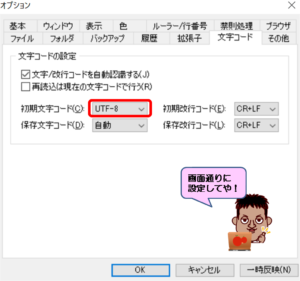
ここをきちんと設定しとかないと文字化けしてまうで~!


下の画面がおすすめ設定後の状態や~! ちゃんと「メモ帳」では認識されないURLもリンクが貼られた状態で表示されとるで♪ お疲れさまやで♪
おすすめ設定後の表示画面

上のテキストがWEBサイト上できちんと表示されてるかの確認も、TeraPadなら簡単にできるんやったわ♪ 出来上がったテキストを[.html]で保存してみてな!
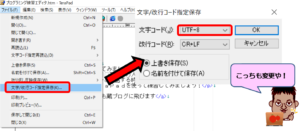
[htmlファイル]で保存
■htmlファイルの保存方法
[名前を付けて保存]→[ファイル名]を付ける際〇〇〇.html(〇〇〇に入る文字は自由)の形で保存する。

WEB上で画面を確認


記事のまとめ
今回は、TeraPad導入(ダウンロード・インストール)後のおすすめ設定および、簡単な使い方について紹介しました。
改めて記事の内容を振り返ります。
TeraPadのおすすめ設定
・カラーリング(ソースコードの色分け)
・基本設定
・表示設定
・ルーラー/行番号設定
・文字コード設定
上記設定を初期に行っておくことで、より効率的にTeraPadを利用することが可能となります。
この記事と併せて読んで頂きたい「おすすめの本」♪
最後までお読みいただきありがとうございました。