【複数WEBサイト運営者必須】HTML名刺で簡単プロフサイト作成

この記事の結論
詳細は、当記事の内容《【複数WEBサイト運営者必須】HTML名刺で簡単プロフサイト作成》でご確認ください。
⇩

あたしゃ、あんたの貴重な時間を無駄にしとうないっ!
ちゃんと「時間浪費防止チェックリスト」を確認した上で、読んでおくれやすぅ~♪
⇩
◆時間浪費防止チェックリスト◆
現状、当てはまる事であればチェックを入れてください。
| □ | 複数のSNSやWEBサイトを運営している |
|---|---|
| □ | ドメインパワーを気にしている |
| □ | 情報はできるだけ効率的に発信していきたい |
| □ | Twitterに登録している |
この度は、当ブログへお越しいただき誠にありがとうございます。
当記事は、あなたのお役に立てる情報でない可能性が考えられます。
これ以上、あなたの貴重なお時間を頂くのは申し訳ないので・・
ココまでで大丈夫です(-_-;)
もしよろしければ、是非他の記事も覗いてみて下さい。
またのお越しをお待ちしております♪
本文に入る前に・・
モヤモヤ~・・ あ~モヤモヤします・・
そんなにモヤモヤを前面に押し出して、どないするんや!?(笑) そんなアピールせんでも、シンプルに相談してくれば良いやないかいっ(笑)
なんか、自分で切り出すのもプライドが・・ 声を掛けてくれたら、話すきっかけがつくれるな~って思いまして(笑)

分かった分かった・・
どないしたんや、まなぶ君?

実は今、ブログとLINEスタンプを手掛けておりまして・・
Twitterのプロフィール欄にてお知らせをしたいのですが、どうしてもブログかLINEスタンプどちらかのURLしか入力できず何かいい方法が無いのかとモヤっておったのです・・

要するに、複数のWEBサイトをまとめて紹介できるプロフィールサイトみたいなものがあれば良いんやな!?
なら簡単や♪
「HTML名刺」を作って、そのURLを登録すればTwitterプロフ欄から皆様に見てもらいたいサイトすべてをマルっと紹介できるようになるで~♪
はじめに
✔記事の作者「とも蔵」ってどんなヤツ??
 「とも蔵」ってこんなヤツ・・
「とも蔵」ってこんなヤツ・・《特徴その1》
常に「俺ならできる!」とつぶやいている無能なキ〇ガイ
《特徴その2》
情報化時代で「自由を手に入れる」為にブログを始めた勘違い野郎
《特徴その3》
営業職時代に「思い込み」と「勘違い」だけで営業成績No1を取り続けた単細胞
《特徴その4》
「運」と「タイミング」だけで某大手会社のマネージャーに爆速で就任した授かリーマン
✔皆様へのご挨拶っす!
はじめましてっす♪m(__)m
自分、とも蔵っていう名でブログやってるっす♪
冒頭にある「まなぶ君」との会話は、関西弁っすけどコテコテの関東人っす( *´艸`)
ブログ始めた目的は何かって!?
それは、クズからの脱却っす!!
自分、基本何しても長続きしない飽きっぽいクズっす・・"(-“"-)"
学生時代のアルバイトは転々とし、社会人になってからも4回転職してるっす・・
当然、コレといった趣味も無いつまらない人間っす・・(-_-;)
なので・・
何かに真剣に取り組んでいる人への嫉妬が半端ねぇっす・・
そこら辺、クズなんで・・
だって、人生楽しそうでキラキラしてるから・・
ー(;´Д`)ー(;´Д`)ー(;´Д`)ー(;´Д`)ー
でもね・・
この歳になって、やっと気づいたっす・・
嫉妬してるだけじゃ何も変わらんという事に・・
で、真剣に考えたっす!(-。-)y-゜゜゜
果たして、こんな自分でもキラキラ人生を送る方法はあるのであろうか・・
・・・(~_~;)
・・・(;´Д`)
あっ・・!!
「気付いちゃった♪」(´▽`*)ぱぁぁ~
まんま100%、キラリ人の真似すれば良くねぇっすか!?(´▽`*)
くだらないプライドなんて捨てちゃりまっす!!
(੭ु´・ω・`)੭ु⁾⁾ くだらないプライドはゴミ箱へぽいっ・・
って事で・・
真似してるキラリ人の話とかはがっつり端折るっすけど・・
今では、真剣に色々な事に挑戦してるっす!!
本を読んだり、プログラミングを勉強したり、良いと思ったコトやモノの伝え方を勉強したり・・
そして、今っ!
試行錯誤で手に入れた情報をブログというツールを駆使して発信してるっす(´▽`*)♪
それでね・・
ー(´▽`*)ー(´▽`*)ー(´▽`*)ー(´▽`*)ー
今では、自分に自信を持てるようになったっすよ(^_^)v
ブログ最高っす!
記事の内容はまだまだっすけど・・(笑)
って事で・・
ブログは、自分のキラキラした人生を獲得する為に必要なツールなのでゆる~く書き続けていくっすよ~(´▽`*)
読者の皆様(あなた)へ
突然ですが質問です!
Σ(・ω・ノ)ノ!ビクッ
自身のWEBサイトを、一人でも多くの方へ見てもらいたいという欲望をお持ちの方は手を挙げてくださ~い!
(=゚ω゚)ノはいっ(。◕ˇдˇ◕。)/はいっヽ(^o^)丿はぁ~い
(。-_-。)フムフム・・
ですよね・・?
その手段の一つとして、SNSでの発信という方法があるのはご存じだと思います。
ただ、複数のWEBサイトを運営されている方はSNSによっては一つしかリンクが貼れないものもあります。
例えばTwitter・・
かくいうわたしも、ブログ運営とLINEスタンプ作成をゆる~くやっているのですが・・
Twitterプロフ欄へ貼り付けられるURLは一つのみ・・
「どちらか一つを選ぶなんて・・わたしには無理っ!!」
(;´Д`)だってどっちも大切だから・・
(。-_-。)(-_-)(。-_-。)(-_-)分かる分かる・・
って事で、調べたらちゃんとあるじゃないですか!?
「HTML名刺」
ってヤツ!
これつくっちゃうと、超便利っ♪
いわゆるプロフィールサイトでございます♪
なので、今回は同じような悩みを抱えた人へ向けて「HTML名刺」とは何ぞや?
という基本的な説明から導入方法までサクッと解説いたしまぁ~す!!
HTML名刺とは
✔HTML名刺とは
運営しているWEBサイトやSNSを、シンプルな操作で情報を一つにまとめる事ができるプロフィールサイト作成サービスでごんす。
情報入力量が限られたSNSで超有効なツールとなりまっす!
HTML名刺の始め方


始めるで~!!
HTML名刺はTwitterアカウントと連携してすぐに始める事ができるんやっ!
もし、Twitterアカウントをまだ持ってなければまずはTwitterアカウントを取ってから始めよなっ!
✔HTML名刺公式サイトから登録を行う
HTML名刺公式サイトはココをポチってな♪
あっ・・
ちなみに、とも蔵HTML名刺はこちらでございます(´▽`*)♪
✔登録手順解説
では、登録は超簡単なのでサクッと終わりにしちゃいましょう!
いきますよぉ~(´艸`*)
HTML名刺ホーム左上にある[自分の名刺を作る]をタップ

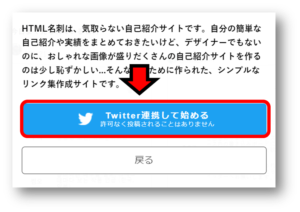
[Twitter連携して始める]をタップ
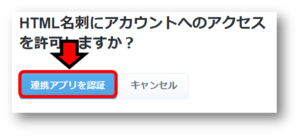
[連携アプリを認証]をタップ

[名刺を編集]をタップ

プロフィール画像や必要事項を入力して[保存して自分のページを見る]をタップ

完成!!!!!

HTML名刺は、作成したプロフィールサイトの「QRコード」も簡単に作成できます。
なので・・
作成したQRコードは、自分の名刺やポートフォリオなどに添付するなど幅広く使えてこれまた便利っ!
記事のまとめ
SNSアカウントやWEBサイトは管理が煩雑になりがちですよね?
今回ご紹介したHTML名刺を活用し、一つにまとめておくことで誰かに伝えたい場合や自分自身での管理も容易になります。
加えて、運用しているアカウントやWEBサイト情報が一目で分かる事から放置アカウントになる事も未然に防ぐ事ができますのでHTML名刺の様なプロフィールサイトを活用していくことをおススメしま~す(*´▽`*)♪
最後までお読みいただき、誠にありがとうございました。